The Watcher
As screen times of children increase, their physical activity decrease. There are some exceptions to this correlation, one of these is the popular mobile game Pokemon Go. One of the goals of the project was to design a way of making children move, without them thinking of it. The Watcher is a multiplayer mobile game, inspired by the classic red light green light. Through introducing new game mechanics like power-ups, the game also allows for more strategic gameplay, reducing the feeling of that the most athletic participants have an advantage that can not be beaten.
The watcher facilitates a immersive experience where players enjoy the benefits of physical activity without thinking about the exercise, just like classical children games.
Type of project
Course: Interaction Design Project
Duration
2 Months (autumn 2022)
Teammate
Geoffrey Chen, Mårten Elfving,
Joel Jönsson, Karl Lundqvist,
Marcus Neidert
Joel Jönsson, Karl Lundqvist,
Marcus Neidert
Partner company
Generation Pep
Methods & Tools
Market analysis, Prototyping, Playtesting, Figma, Flutter, Firebase, Laser cutting
Increase physical
activity of children
activity of children
The project were done in collaboration with the organisation Generation Pep, to increase physical activity of children. As the amount of physical activity is correlated to peoples socioeconomic class, the decision was made to focus on creating a concept that did not require a payment from individuals.
Early concepts
Multiple concepts were created, where both tangible objects and digital games were considered.
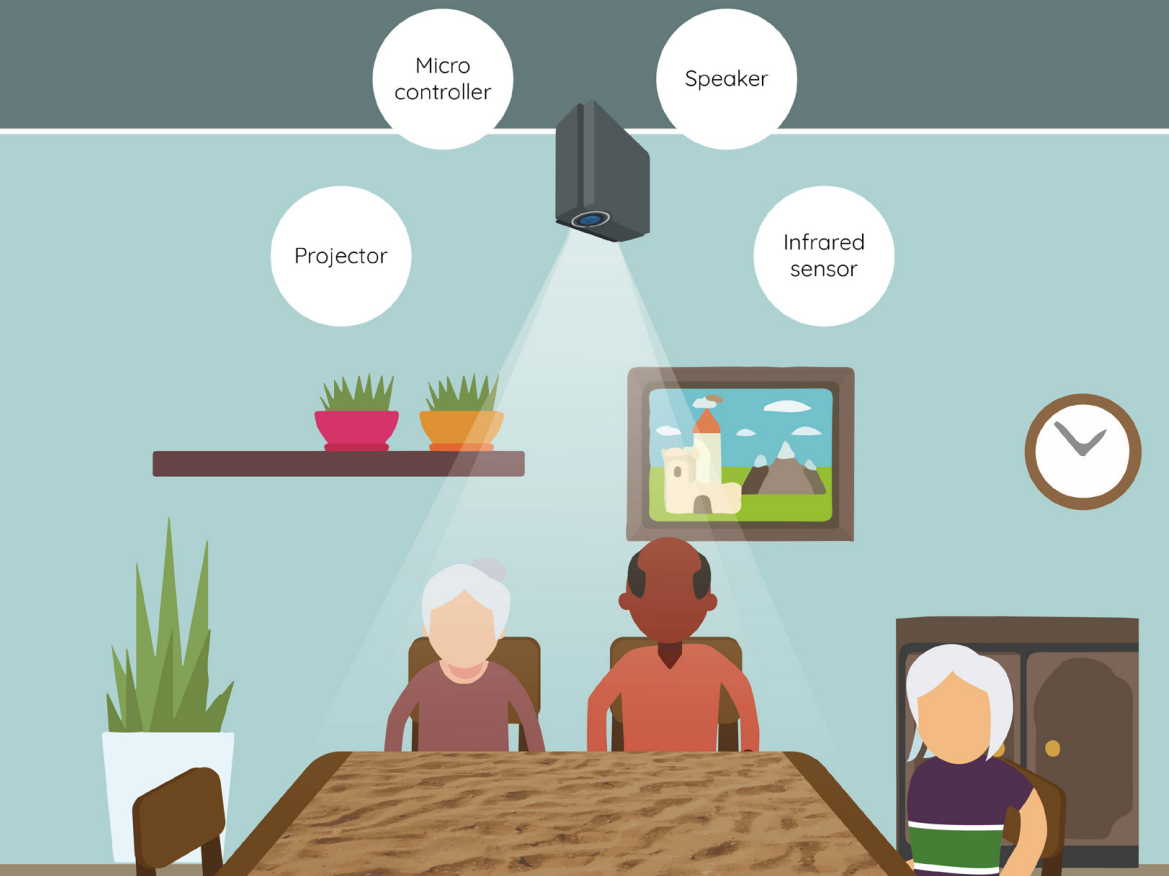
One of the concept were silly box, where a room would be placed in a public place. When a person enters the room, a game would then pop up on a screen. Simple and silly games where the game mechanics demand physical activity would then be played.
Another concept were the Enhance Childrens Game - Kick the can. In this game, a group of people play a traditional children's game, with added game mechanics to increase the amount of fun.
Inspired by Pokemon Go
Pokemon go were seen as an inspiration, and proof of how mobile games could contribute to increasing movement. Safety hazards recognized in the popular game were also considered, to decrease the risk of players getting injured as a result of playing.
Enhancing the game - Red light, green light
The concept of enhancing children's games were chosen, as it was seen to have to possibility of reaching the most people. Because its current popularity, Red light, green light were chosen to be the first game.
The concept
By utilizing hardware found in mobile phones such as: gyroscope, accelerometer and GPS, players movement could be detected. Through this the game mechanic of forcing a player to stand still could be implemented.
Lo-fi prototyping in Figma
Prototyping in Figma were done iterativly, where role-playing was used to test different aspects of the game that could not be rapidly prototyped.
Testing mechanics in Flutter
Parallel to the concept development, the coding in Flutter started. The most essential ideas were tested first, like dividing the game in to two phases: Move and Do not move. The sensitivity of movement detection of the "do not move" phase were adjusted, and the feedback given to the user explored through different signals like vibrations and sound.
Playtesting - was it fun?
As soon as the minimum viable product of the app were finished, the concept were tried with external people through play tests. After each session, a focus group were held where their experience and potential improvements were explored.
Visual Identity
At the end of the concept development started, the visual design of the game were started. One important aspect was that the game was meant for children of ages between 8 - 15, so a playful but not too childish aesthetic were appropriate.
Game components
After the main idea of color, fonts and shapes had been decided, individual components were created in Figma. These were then exported as SVGs and implemented in Flutter.
The Watcher
After combining the visual design, detection of accerelometer, gps, audial signals and haptic feedback, the final app of The Watcher was ready to be played. Try to collect coins and power-ups, but be careful so The Watcher do not see you!
Stop... Run!
The game consisted of two phases: Move, and Freeze. During the Move phase, players try to gather power ups and coins. The first player to collect three coins win the game. Power-ups can be activated to give different benefits during the coming round. During the Freeze phase players must stand still. Meanwhile, they are able to see the map, and plan their strategy of their next Move phase. This is also the time where they can choose to activate a power-up.
Stand still, or get punished
If the accerelometer detects movement during the Freeze phase, the player is penalized by missing the next Move phase. If another movement is detected during this time the player has to return to the starting zone before continuing.
Animation of when a player picks up the coin.
The movement bar gives the players feedback of detected movement.
Exhibition
After completion, The Watcher were presented at the 2022 Interaction design Exhibition day at the Visual Arena, Campus Lindholmen Chalmers University of Technology. During the exhibition, Generation Pep and the public participated in play-tests and evaluations. At the booth, ongoing play-tests were at a screen for to catch by-passers interest.
Exhibition posters
Two posters were used to present the game a the exhibition. One of the posters (left) were descriptive, and were used to explain the concept to visitors of the booth and participants of play tests. The other poster (right) showed the conceptual idea of the game, meant draw attention and create interest by people passing by the booth.
Click on the left poster for a description of the game mechanics!
Final Playtests
Participants of the exhibition had a chance to test the final version of The watcher! Each playtest consisted of: an introduction of the rules, a game session where players competed against each other, and a feedback session afterwards.
Adults were moving too
Only a small part of the participants at the exhibition were of the intended user group (8 - 15 year olds). This resulted in that the final playtests were mainly conducted with people of ages 20+. While the game were not designed for them, all players enjoyed the experience.
It was fun!
The competitiveness between players were even higher than expected. Many strategies and play styles were displayed through out the exhibition. Some players even participated in multiple rounds, when they were frustrated of not winning the first one. A feedback session were held after each game round, where the players gave very positive feedback about their experience.
Winner Tokens
As an extra incentive for visitors to play the game, tokens were created by laser cutting and engraving. These were received by the winner of each round, and meant to be kept as a memory of their performance.
Acquired knowledge
In this project our team consisted of a mixture between people with backgrounds in design and IT. This was apparent in the end result, as the user experience would have not been possible with out the designers, and creating such a well working app required high level of programming knowledge. Combining theese disciplines thought me a lot about communication with software developers, and how to manage the parallel work process as efficiently as possible.
Working with children as a user group was also an eye opening experience, as considering safety hazards this time was more important than ever. It also required the interface to be as self explanatory as possible, to not exclude kids with lower level or reading. Using other type of feedback such as audial and haptical was extra important in this case.